Текст със сянка в HTML
Наскоро се натъкнах на един скрипт за stroke на текст и се пробвах да направя нещо подобно, тъй като решението, което предлага този скрипт, е доста тежко. Крайният резултат беше до толкова добър, че чак реших да седна и да опиша метода си.
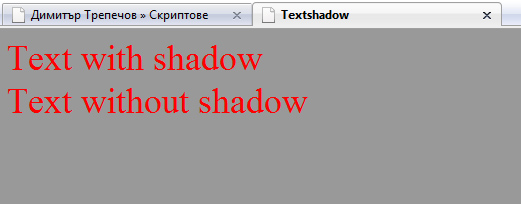
- Създаваме два div-а с по един текст във всеки от тях и задаваме цветове. Както ще видите от кода, текста е поставен в span-ове.
<body bgcolor="#999999">
<div>
<span style="color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>
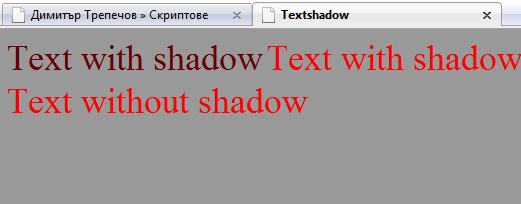
- Добавяме още един надпис, който ще послужи за сянка на първия. Избираме цвят, който е нещо средно между цвета на текста и цвета на фона. Който има желание разбира се може да експериментира. Двата текста са подравнени по височина, затова top остава на 0px, а left зависи изцяло от дължината на текста, която в нашия случай е 260px.
<body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>
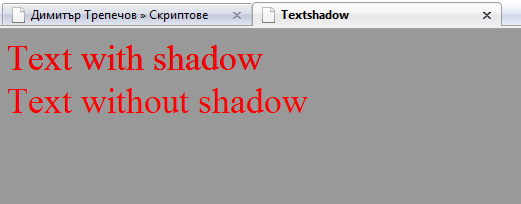
- На текста, който ще е основен добавяме CSS параметри position, top и left, така че да покрие напълно тъмния текст, който ще играе ролята на сянка.
<body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="position:relative; top:0px; left:-260px; color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>
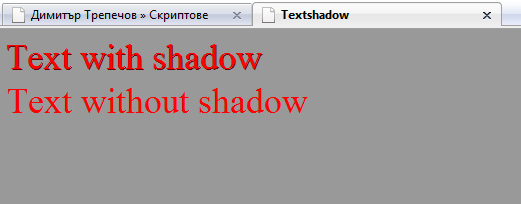
- За да достигнем до крайния ефект трябва да отместим горния текст с по 1px нагоре и наляво, т.е. намаляваме стойностите на top и left с единица.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Textshadow</title>
</head><body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="position:relative; top:-1px; left:-261px; color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>
</html>
Това са общо взето стъпките. Тестван е със IE7, IE6, FireFox3 и Chrome и навсякъде отместването е еднакво.
Като недостатък на метода може да се отбележи факта, че наместването на текста и сянката става на ръка, което прави невъзможна употребата на този метод в сегашния му вид при динамично генерирани текстове.
Не съм имал време за много тестове, така че може да има бъгове. При такива може да пишете коментари и аз ще се включа при решаването им.

09.12.2009 в 15:51
realno moje da sew izpolzva v dinami4en sait ama e tejuk i bezmislen efekt… pone taka napisan… a i pravi6 povtarqne na edin i su6ti content koeto pak si e problem.
V noviq CSS3 ima atribut „text-shadow“… koito vur6i perfektna rabota, edinstveniq mu nedostatuk e 4e IE dori i v 8-ma versiq ne go poddurja… :D vsi4ki drugi ako ne se luja nqmat problem s tova :)