04. март

Their ICO sold 2 billion coins way ahead of schedule. Upon opening live, their coin raced to 10 cents. Then a lot of selling began as people took their profit and made over 500% from the ICO price.
You can now participate the 2nd round of OCN by entering your ETH address and follow the instructions (only steps 1, 2 and 3 are required, so twitter + Telegram code to give to the bot)
Click here to start the process http://ocoins.cc/bounty2/invite/0zjd7v
Публикувано от
admin в
Crypto curencies | Коментарите са изключени за Odyssey 2nd Round of OCN Bounties just started |
04. февруари
Отдава ползвам услугата за персонална начална страница, която google предлагат на своите потребители и доста се каних да седна и да направя една тема, която макар и проста да носи моето име.
Е това вече е факт!!!
Преди няколко дни я завърших и след известни трудности около одобряването й от страна на google моята тема вече е факт. Вижте я и даже вземете да си я сложите!
Публикувано от
admin в
Дизайн, Полезно | Коментарите са изключени за Тема за iGoogle |
17. януари
Наскоро се натъкнах на един скрипт за stroke на текст и се пробвах да направя нещо подобно, тъй като решението, което предлага този скрипт, е доста тежко. Крайният резултат беше до толкова добър, че чак реших да седна и да опиша метода си.
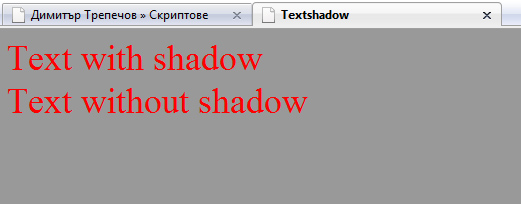
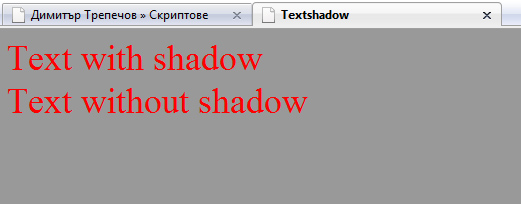
- Създаваме два div-а с по един текст във всеки от тях и задаваме цветове. Както ще видите от кода, текста е поставен в span-ове.
<body bgcolor="#999999">
<div>
<span style="color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>

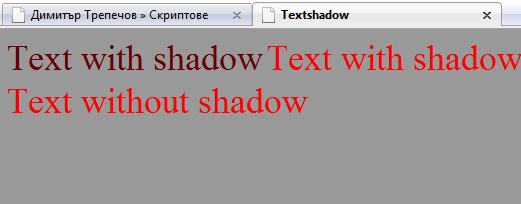
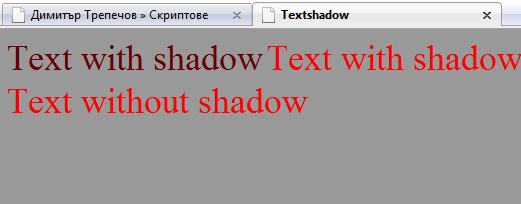
- Добавяме още един надпис, който ще послужи за сянка на първия. Избираме цвят, който е нещо средно между цвета на текста и цвета на фона. Който има желание разбира се може да експериментира. Двата текста са подравнени по височина, затова top остава на 0px, а left зависи изцяло от дължината на текста, която в нашия случай е 260px.
<body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>

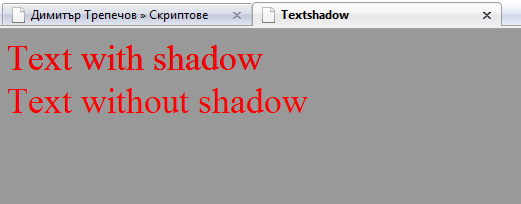
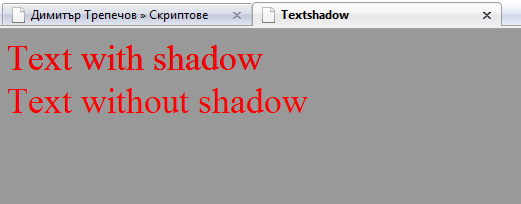
- На текста, който ще е основен добавяме CSS параметри position, top и left, така че да покрие напълно тъмния текст, който ще играе ролята на сянка.
<body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="position:relative; top:0px; left:-260px; color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>

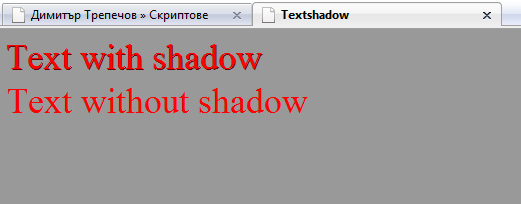
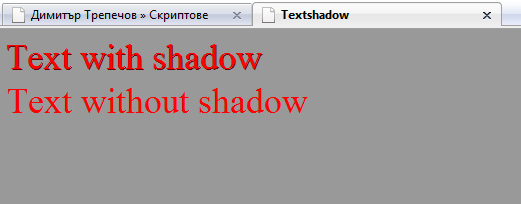
- За да достигнем до крайния ефект трябва да отместим горния текст с по 1px нагоре и наляво, т.е. намаляваме стойностите на top и left с единица.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Textshadow</title>
</head>
<body bgcolor="#999999">
<div>
<span style="color:#600; font-size:36px;">Text with shadow</span>
<span style="position:relative; top:-1px; left:-261px; color:#F00; font-size:36px;">Text with shadow</span>
</div>
<div>
<span style="color:#F00; font-size:36px;">Text without shadow</span>
</div>
</body>
</html>

Това са общо взето стъпките. Тестван е със IE7, IE6, FireFox3 и Chrome и навсякъде отместването е еднакво.
Като недостатък на метода може да се отбележи факта, че наместването на текста и сянката става на ръка, което прави невъзможна употребата на този метод в сегашния му вид при динамично генерирани текстове.
Не съм имал време за много тестове, така че може да има бъгове. При такива може да пишете коментари и аз ще се включа при решаването им.
11. октомври
На скоро ми се наложи да напиша прост едитор за картинки и с малко пригаждане на готовия код се получи редактор, с който всеки може да обработи Skype аватара си така, че да изглежда добре.
Скрипта е базиран на Flash-интерфейс, с помощта, на който избирате как да изглежда Вашия аватар и един безплатен php-клас, който прави необходимите редакции.
Пробвайте го сами!
Публикувано от
admin в
Полезно, Скриптове | Коментарите са изключени за Skype Avatar Resizer |
05. август
Често в работата ми се е налагало да разпознавам определен шрифт от картинка. Сигурен съм, че не съм един. На всички е познат класическия метод, при който се „изциклят“ всички налични шрифтове и се търси приликата. Освен досаден този метод не дава и гарантиран резултат.
И точно тук можете да си помогнете с http://www.myfonts.com/WhatTheFont/. Страница предлага на посетителите си възможност да „разпознае“ шрифт от определена от вас картинка, като анализира текста на нея. Гаранция при този метод също няма, но поне не отнема много време и усилия.
07. юли
Често при изграждането на един сайт дизайнът налага да се използват прозрачни или полупрозрачни елементи. Png-прозрачността е реализирана в новите браузъри, но не така стоят нещата с по-старите версии на Internet Explorer, който все още са доста разпространени сред интернет потребителите. Именно това налага сайтовете, който се изграждат, да са съобразени и с тях.
Съществуват множество техники за реализиране ефекта на прозрачност и полупрозрачност. Използването не gif-файлове е компромисен вариант налагащ ограничени към броя на цветовете, но той е приложим само в случаите на пълна прозрачност. В някой случаи ефект на полупрозрачност може да се постигне и чрез обикновени jpg-файлове, но при този метод доста често се наблюдават „бъгове”.
Еднозначно решение на този проблем няма, или поне аз не съм го открил до момента, но в зависимост от случая подбирам някое от следните решения, който с течение на времето са се оказали най-ефективни според мен.
Решенията описани по-долу са базирана върху употребата на png-файлове и няколко скрипта, който „връщат” прозрачността и полупрозрачност с помощта на DirectX в Internet Explorer 6 и предхождащите го версии на браузъра.
Ако png–файлове са използвани чрез <img>-тагове в HTML -a на сайта употребата на този скрипт е много ефективно и елегантно решение на проблема. Само поставете някъде в <head>-a на вашия сайт този код
<script src="pngimgfix.js" type="text/javascript"></script>
и скрипта автоматично ще обходи png-елементите в кода и ще направи необходимото, за да изглеждат „както трябва”.
Ако използвате png–файлове за фон на <div> или други HTML-елементи зададен посредством CSS може да използвате едни от двата варианта на този скрипт. Добавете към елемента, който има png-файл за фон следния стил
<div style="behavior:url(iefixScale.htc);"></div>
В случай, че фона се наслагва няколко пъти (background-repeat:repeat;) скрипта не реаги коректно. Следващите примерни показват разликите между двата варианта на този скрипт.
 <div>-a, на който ще сложим фон
<div>-a, на който ще сложим фон
 фона, който слагаме на <div>-a
фона, който слагаме на <div>-a
 резултат ако използваме scale-варианта (фонът се „разтяга“ върху цялата площ<div>-a)
резултат ако използваме scale-варианта (фонът се „разтяга“ върху цялата площ<div>-a)
 резултат ако използваме crop-варианта (фонът се „нанася“ само веднъж в <div>-a *)
резултат ако използваме crop-варианта (фонът се „нанася“ само веднъж в <div>-a *)
* При използване на crop-варианта background-position отпада т.е. фонът е винаги в горния ляв ъгъл.
Публикувано от
admin в
Скриптове | Коментарите са изключени за PNG-прозрачност в Internet Explorer 6 |
29. юни
 Собствен проект
Собствен проект
Адрес: www.airforcebg.com
Дата: Ноември 2007
Участие: Създаване на дизайн, изготвяне на HTML темплейт и изработка на Flash-елементите
Партньори: Петър Воротников (PHP, MySQL)
Tехнологии: HTML, CSS, XML, Flash, ActionScript, PHP, MySQL
Публикувано от
admin в
Проекти | Коментарите са изключени за Air Force BG |





 <div>-a, на който ще сложим фон
<div>-a, на който ще сложим фон резултат ако използваме scale-варианта (фонът се „разтяга“ върху цялата площ<div>-a)
резултат ако използваме scale-варианта (фонът се „разтяга“ върху цялата площ<div>-a) резултат ако използваме crop-варианта (фонът се „нанася“ само веднъж в <div>-a
резултат ако използваме crop-варианта (фонът се „нанася“ само веднъж в <div>-a 
